أرجو في البداية أن تكونو قد اطلعتو على الموضوع السابق و أن تكونو قد حاولتم حل المسألة فيه كما أذّكر أن بريدي الإلكتروني مفتوح لكل من يرغب في الإطلاع على الحل, من لديه استفسار يخص أحد المواضيع أو حتى إبداء آراءه و اقتراحاته.
الموضوع الجديد مواصلة للسلسة التي بدأتها منذ يومين حيث سنتعرف على كيفية عمل برنامج يمكن من الإختيار بين رسمين أعددناها مسبقا و ستكون مستقبلا بإذن اللّه مواضيع أخرى تعرض للعالم العربي للمرة اﻷولى.

نص البرنامج
الموضوع الجديد مواصلة للسلسة التي بدأتها منذ يومين حيث سنتعرف على كيفية عمل برنامج يمكن من الإختيار بين رسمين أعددناها مسبقا و ستكون مستقبلا بإذن اللّه مواضيع أخرى تعرض للعالم العربي للمرة اﻷولى.

نص البرنامج
# -*- coding:Latin-1 -*-
from Tkinter import *
def cercle(x, y, r, coul ='black'):
"tracé d'un cercle de centre (x,y) et de rayon r"
can.create_oval(x-r, y-r, x+r, y+r, outline=coul)
def figure_1():
"dessiner une cible"
# Effacer d'abord tout dessin préexistant :
can.delete(ALL)
# tracer les deux lignes (vert. Et horiz.) :
can.create_line(100, 0, 100, 200, fill ='blue')
can.create_line(0, 100, 200, 100, fill ='blue')
# tracer plusieurs cercles concentriques :
rayon = 15
while rayon < 100:
cercle(100, 100, rayon)
rayon += 15
def figure_2():
"dessiner un visage simplifié"
# Effacer d'abord tout dessin préexistant :
can.delete(ALL)
# Les caractéristiques de chaque cercle sont
# placées dans une liste de listes :
cc =[[100, 100, 80, 'red'], # visage
[70, 70, 15, 'blue'], # yeux
[130, 70, 15, 'blue'],
[70, 70, 5, 'black'],
[130, 70, 5, 'black'],
[44, 115, 20, 'red'], # joues
[156, 115, 20, 'red'],
[100, 95, 15, 'purple'], # nez
[100, 145, 30, 'purple']] # bouche
# on trace tous les cercles à l'aide d'une boucle :
i =0
while i < len(cc): # parcours de la liste
el = cc[i] # chaque élément est lui-même une liste
cercle(el[0], el[1], el[2], el[3])
i += 1
##### Programme principal : ############
fen = Tk()
can = Canvas(fen, width =200, height =200, bg ='ivory')
can.pack(side =TOP, padx =5, pady =5)
b1 = Button(fen, text ='dessin 1', command =figure_1)
b1.pack(side =LEFT, padx =3, pady =3)
b2 = Button(fen, text ='dessin 2', command =figure_2)
b2.pack(side =RIGHT, padx =3, pady =3)
fen.mainloop()
الشرح
نبدأ أولا بتحليل البرنامج الرئيسي, نبدأ أولا بعمل كائن لل class Tk من خلال fen.
ثم قمنا بعمل 3 widgets في النافذة التي أنشأناها الأولى canevas و تسمى can في الجافا تسمى أيضا container.
و البقية عبارة عن زرّين و كما في المثال السابق قمنا بوضعها من خلال metthod المسماة ()pack ولكن مع إضافة خاصيات أخرى هذه المرة.
الأسماء تكتب مع التثبت أنها Uppercase/Majuscule .
ثم قمنا بعمل 3 widgets في النافذة التي أنشأناها الأولى canevas و تسمى can في الجافا تسمى أيضا container.
و البقية عبارة عن زرّين و كما في المثال السابق قمنا بوضعها من خلال metthod المسماة ()pack ولكن مع إضافة خاصيات أخرى هذه المرة.
- أول خاصية هي side و تسمح بضع كل عنصر في مكانه الخاص بحسب التصنيفات TOP,BOTTOM,RIGHT,LEFT
الأسماء تكتب مع التثبت أنها Uppercase/Majuscule .
- الخاصية الثانية هي padx و pady حيث padx تحفض مسافة على يمين و يسار العناصر و pady تسمح بحفض مسافة فوق و تحت العناصر و هو ما يسمح بجعل العناصر التي أضفناها متناسقة مع بعضها البعض من ناحية المظهر
كما قمنا باستعمال وظيفة جديدة لعمل الدوائر ()cercle و هي لا تحتاج إلا لإحداثيات مركز الدائرة و شعاعها و هي عمليا أفضل من ()create_ovale و التي تستعمل عادة لعمل أشكال بيضوية حيث تحتاج لإعطاء معطيات الركن اﻷيسر بالأعلى و الركن اﻷيمن بالأسفل لتحديد المستطيل التي سيرسم داخله الشكل البيضوي.
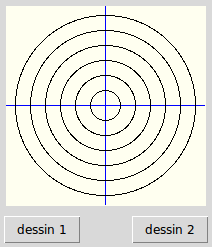
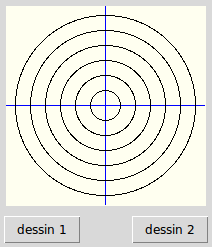
في الوظيفة الصورة اﻷولى أو كما أسماها المبرمج هنا figure_1 قمنا أولا برسم خطوط تحديد الهدف ثم قمنا بعمل مجموعة دوائر باستعمال الحلقة while حيث الدائرة اﻷولى قطرها 15 تليها مجموعة من الحلقات المتتالية و عددها الجملي 6 لأن 100/15= 6,...
في الوظيفة المسماة الصورة الثانية figure_2 اعتمدنا رسم كل دائرة على حدة في نقطة معينة لرسم وجه إنسان بالدوائر.
مع الإنتباه إلى (can.delete(ALL لحذف كل العناصر قبل الشروع في رسم جديد و إلا فستكون الرسوم متداخلة.
لنجمع كل تلك الدوائر مع بعض في دائرة واحدة,
في الموضوع القادم سنتعرف لكيفية عمل آلة حاسبة بسيطة
